More than 30% of customers expect live chat on a business’s website while only 9% of companies provide live chat support, according to surveys.
Live chat is also a sales tool. Conversions can increase 45% when live chat is on a website.
Today I’m going to show you how to add live chat to a website with free software in less than 10 minutes.
Have you been considering adding live chat to your website?
What is live chat for customer support?
Live chat is a way for businesses to support customers with real-time conversation in a chat application.
When your customers want to get in touch or have a question, more reach for chat than email or phone because chat is 1-on-1, convenient and real-time.
More and more, customers expect to be able to go to a business’s website and start chatting from a website chat widget should they need to be in touch with a business.

Luckily it’s not hard to add live chat to a website, and it doesn’t take much time either. You can even use free software.
Let’s dive in.
7 Free Live Chat Tools for Websites
Here are the tools businesses have for adding live chat functionality to their website.
- Website Chat Widget – The chat window in the bottom right of this web-page.
- Responsive OmniChat – Website chat that supports a customer’s preferred messaging channel, like Facebook Messenger or native web chat (no login required).
- Chat-bot to Direct Issues – 24/7 chat-bot first responder, answers customer FAQs and routes conversations that need live agents.
- Inbox to View & Manage Convoys – See and respond to conversations across website visitors in real-time.
- Live Chat Agent Assignments – Assign follow-up to individuals on a support team, sales or marketing team and more.
- Mobile App to Respond Anywhere – Free mobile app in case you want to do live chat support on the go.
- Lead Capture & Opt-in Tools – Invite site visitors that start a chat conversation to connect in email, SMS or Messenger.
All of these tools are included in Mobile-monkey’s free chat software.
One more feature to call out is Notifications for Live Takeover. This live chat tool is included in any Mobile-monkey upgrade subscription.
Live takeover notifications let businesses set up email, web and mobile app alerts for chatbot-to-live agent transfer.
A Website Chat Widget for Live Chat Support
How do I get live chat on my website?
The best way to get live chat integrated into your website is to install what is generally called a “chat widget”.
From a technical perspective, a chat widget is simply a quick line of code that you can easily install on your website.
This code will position a chat icon at the bottom right hand corner of your site. When customers click onto it, they can chat with any agent from your business.
Something else you could do is to set up a bot so that it can respond to messages from anyone who initially chats with the page. The bot can then transfer the conversation to a real live agent whenever it has collected the information it needs.
Benefits of Adding Live Chat on Your Website with a Chat-bot Autoresponder
There are countless benefits to being able to service a customer’s needs straight away.
For example, instead of waiting for data from a website form to be populated in a CRM system, you have the opportunity to chat with a customer when they’re on your site, at a time that’s right for them.
In today’s world, customers don’t want to wait. They also don’t want to be phoning businesses and spending a long time on hold.
Customers want to talk to an agent who can answer their specific questions, straight away.
Having a chat widget on your website allows you to design a bot that will pre-screen conversations, satisfying inquiries for some customers, and routing other customers to the live support agent when needed.
This means that your bot will talk to anyone who wants to chat, then qualify and identify customer needs.
From there, the conversation can be transferred to the right agent who can support them in real-time.
Which App Is Best for Live Chat? Give Customers the Option to Chat in the App That’s Most Convenient
Traditionally businesses can choose to use a Facebook chat widget on their website or use a general native web chat. And when deciding which is the best app for live chat, there are pros and cons to consider for both.
With a Facebook chat widget, customer support conversations happen in the Facebook chat app.
Benefits to both businesses and customers who choose to use the Facebook live chat option:
- Conversations are persistent: Both customers and businesses can continue a conversation in Messenger at any time
- Facebook Messenger default customer data: Facebook Messenger provides businesses with contact info like name, location, language and more
- Allows for re-marketing: Businesses can create an ad re-marketing audience from Facebook Messenger contracts
For live chat to happen in Facebook Messenger, the customer needs to be logged into Facebook.
The challenge for a business that wants to communicate via chat is that not all of their customers are logged-in to Facebook
An alternative is to use native web chat, which will allow anyone to talk to the page without having to sign into a Facebook account.
Native web chat is a great solution because it’s flexible, it’s available to every customer, with no login required.
Mobile-monkey OmniChat multi-channel website chat widget brings the best of both solutions together so that a business can offer website chat in the messaging app their customer wants to use.
So, how do I add Facebook live chat to my website and simultaneously offer native web chat?
Here are 9 simple steps to add both Facebook and native web messaging apps for live chat on your website.
How to Add Live Chat to a Website, Step by Step
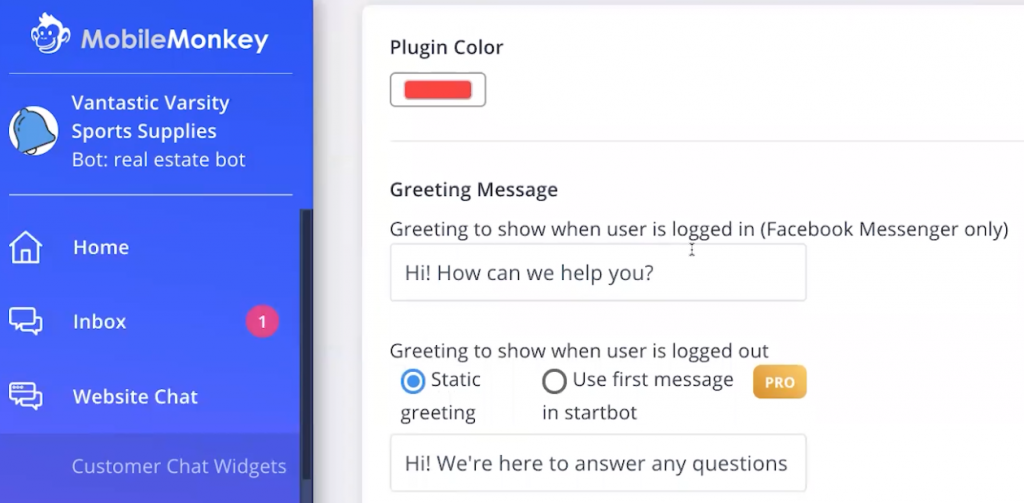
Step 1) Go to Website Chat > Customer Chat Widgets in Mobile-monkey
In the screenshot below go to “Website Chat” inside of Mobile-monkey in order to set up a live chat widget.

Under “Website Chat”, go to “Customer Chat Widgets”.
Here you can create one or more chat widgets to function on your website.
Why would you want to create multiple chat widgets?
You can have a different welcome message (the text in the chat window inviting the visitor to click) as well as a different autoresponder (the initial chatbot that helps route the conversation) based on the page of the site.
Click “Add Customer Chat Widget” to create a new website chat widget.
Step 2) Give the chat widget a descriptive name
Now it’s time to start customizing the chat widget, starting with giving it a descriptive name that you will recognize in a line-up of customer chat widgets.
You may want a live chat widget that has a different greeting on the pricing page vs. the contact us page vs. the homepage.
You can create different website customer chat widgets for each page, and name them to describe which page the widget is displayed.

In this example we name the widget “Task Widget”.
Step 3) Set the color of the chat widget
You can change the chat widget color. It’s a standard business blue by default.

Change it to any color you want, so that it is complementary to your website and brand.
Step 4) Set up your welcome message
Next, set up a greeting message. In this example you can see a basic greeting: “Hi, we’re here to answer any questions you have!”

Alternatively, one can get a little bit fancy by using what’s called an interactive greeting that greets website visitors with the first message in the chatbot autoresponder.
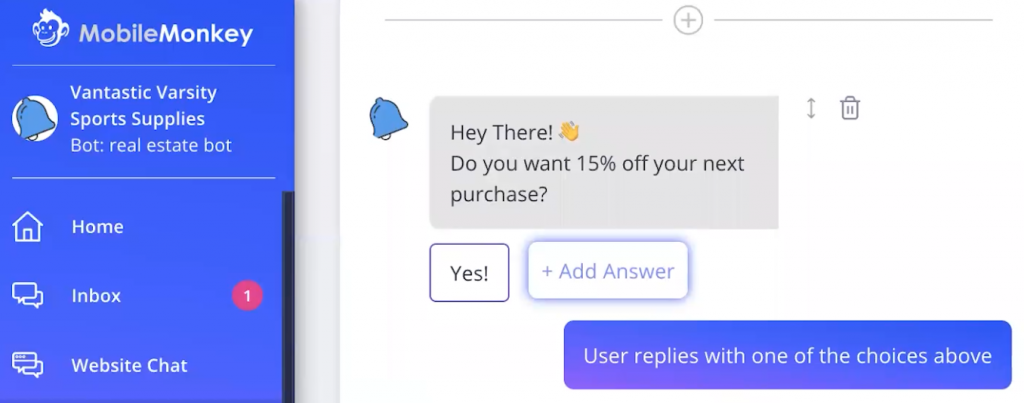
We’re going to use the first message in our start bot as the greeting. “Hey there. Do you want 15% off your next purchase?”
If you want customers to start talking to you on a page, use an initial message that’s catchy and appealing.
For example, you can showcase a promotion. You could also showcase a contest that you’re doing or whatever event is happening on your website in the next few days; or something else like that.
In other words, anything you want that would get the customer really excited and interested in chatting with your page.
Step 5) Set up actions to the responses you receive from your initial question
Next step is setting up the chatbot autoresponder that will route conversations to a live chat support team.
In this example, we are using a chatbot autoresponder offering an incentive of a 15% discount. Add “Yes!” as one of the possible answers that the customer can select.

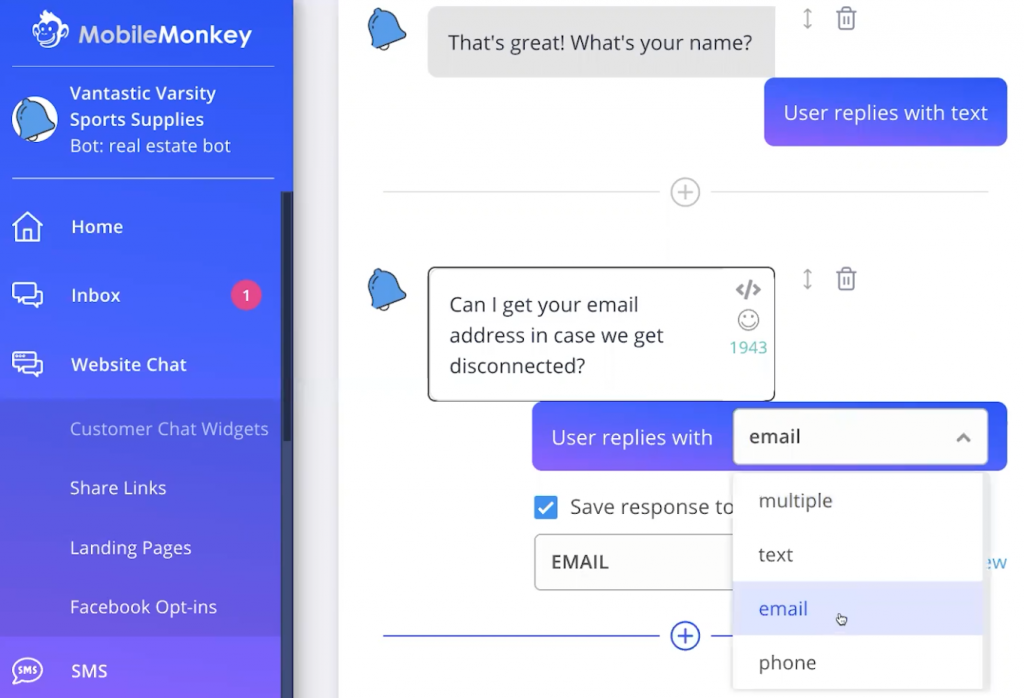
Next, once your customer responds positively, it’s a good idea to say something like “That’s great! What’s your name?” (Unless of course we already know their name – then we can automatically skip this question.)
Requesting a name ensures that we can add the customer’s name to our database.
When setting this up, an option could have been for us to set this up as a “quick question widget” which would have meant that we just offered the user fixed response buttons.
However, in this example we’re expecting a text response, so save the response as a text attribute.
Step 6) Consider lead capture and opt-in invitations
A customer or prospect chatting on your website is actively engaging with your brand.
This may just be a great time to invite them to stay connected with your brand.
This website chat autoresponder can be configured to collect an email address, SMS opt-in, phone number, Messenger opt-in and more.

In this example we will create an email capture chatbot by asking the customer for their email address.
When you receive the response, make sure that you set up MobileMonkey to save this as an email attribute.
Requesting an email address is great whether or not they come from Facebook or web chat.
On Facebook, although Facebook knows the email address of that user, they won’t provide it to you unless the user explicitly agrees.
Now we’ve reached the stage where an automation sequence has captured the customer’s info you can design the conversation in any direction that you like, such as:
- Serving them a menu of options to ask what they need help with today
- Triggering a lead notification in email or mobile app
- Jumping into the conversation for live chat takeover
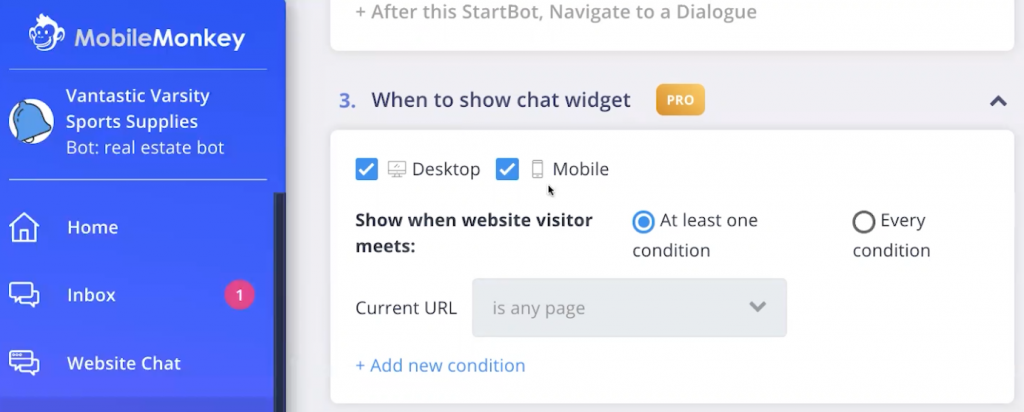
Step 7) Consider advanced display rules (desktop, mobile, page specific autoresponders, etc.)
Although you don’t have to set this up to begin with, perhaps you’ll only want the chat widget to show up on mobile or desktop (in our example we’ve selected both).

You can also select which page you want the widget to show on. For example, you can create one widget for your pricing page and another widget for your blog page.
This means that your bot will say different things depending on what page your customers are on.
For our example we’ll just use the same chat sequence across our whole site, but it’s important to be aware that these options exist.
There are many different levels that you can go to when adding live chat and a chatbot widget to your website but it’s important not to get too complicated for your initial setup.
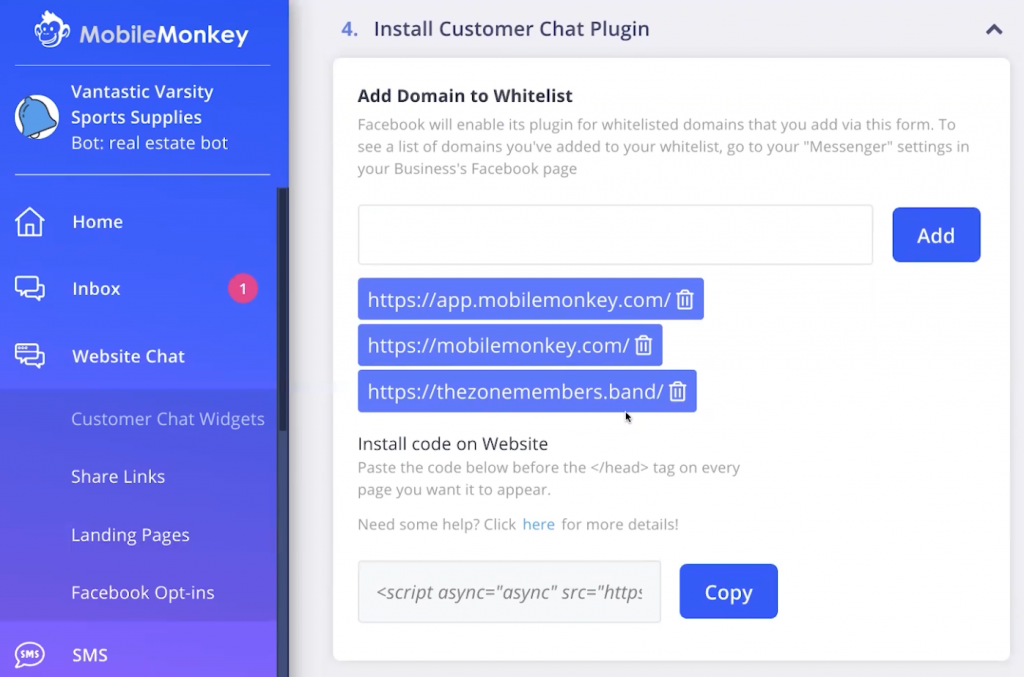
Step 8) Install the customer chat plugin on your website
The next step is to install the install customer chat code on your website.

Make sure that our website domain is white-listed inside MobileMonkey. This step is only required if you are using Facebook Messenger as one of your website chat options. Facebook won’t show their chat widget on any domain that’s not white-listed.
Now it’s time to install the code on your website.
As mentioned already, the code is very quick to install – it’s just a single line of JavaScript.
Just copy it and paste it where you normally install scripts on your site. This could be in the HEAD section of your website or through a tool like Google Tag Manager.
Next, when the script is installed, that’s the time to activate the widget inside of MobileMonkey
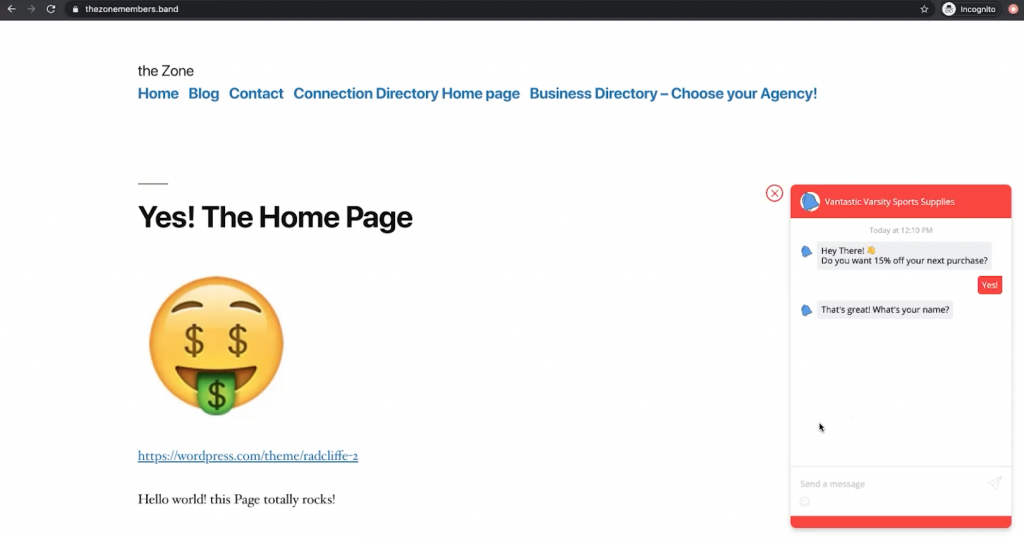
Step 9) Verify the live chat widget is on the website and the autoresponder is working
It’s always good practice to test that everything’s working as intended from a user perspective.

Try viewing your web page on which the chat widget is installed on an ‘Incognito’ browser. This way you’ll ensure that you won’t be logged-in to Facebook or your MobileMonkey account.
And voila! Now you can say “I added live chat to my website.”
FAQs on Adding Live Chat to Website
Is it quite difficult to set up a live chat widget which also includes a chatbot?
No, it’s really easy to set up a live chat widget which also includes a chatbot.
In Mobile-monkey we have a quick bot builder which lets you set up a few standard messages from which your bot will respond. This is a great way to get started with chatbots.
Then, to get things up and running, you copy and paste the Mobile-monkey web chat widget code onto your website and straight away you’ve installed both the live chat functionality and the chat-bot… it couldn’t be any easier!
It’s just as easy to install chat-bot and live chat functionality onto your website as it is to install live chat just by itself! So why not start with both?
How does OmniChat decide whether to show the Facebook Messenger chat widget or native web chat widget?
What Mobile-monkey has designed is a solution that’s quite unique – a smart website chat widget that detects if a user is signed into Facebook on that browser.
If they are, they’re considered to be a “known” Facebook user, in which case they’ll be shown the Facebook widget. If not, they’ll be shown the website chat widget, enabling them to use chat without forcing them to log-in to Facebook.
This therefore provides a three-way solution – Facebook Messenger chat, and unbranded live-chat widget and a chatbot, all rolled into one.
However, if you’re a business that only cares about talking to Facebook users, you can just use the Facebook widget.
If you are a business who doesn’t want to use the Facebook widget at all and you only want to use web chat 100% of the time, you could do that as well.
It’s a very flexible solution, designed to meet your needs, whatever your requirements are as a business.
Why does Mobile-monkey not give the customer an opportunity to select between using Messenger or an unbranded chat widget?
Firstly, people just don’t like to choose.
Imagine going to a grocery store and having to choose between five different brands of cereals. You might not make any choice and choose to buy some muffins instead.
If you make it easier for your customer by making the choice for them, they’re more likely to use chat.
Adding another decision is adding another barrier to chat. It’s one more decision the customer has to make before they can talk to someone.
If a lead is captured using web chat, would it be possible for the business to communicate with that user using Messenger as well?
If a website visitor comes through web chat, you won’t be able to connect with them later unless you get their email address.
Although it’s not impossible to collect them as a Messenger contact later, this isn’t as easy as it might be in the future.
The whole goal of web chat is just to get someone through the door and then what happens after they get through the door, it’s up to you.
You can consider email, Messenger or SMS as additional communication opportunities further down the line .
You’re ready! Add live chat to a website today
Get started with adding live chat to your website! Revisit the 9 steps above to get started with live chat and chatbots at the same time.
It only takes five to 10 minutes to get set up; you can enhance it further in the future, after you get set up.
Get started with having the same chat widget on every single page on your site; and then, when you want to get to more sophisticated, you can do things like having a different chat conversation on different pages of your site. Then, the flow of the conversation would depend on the content that you have on those different pages.
There are a lot of different ways that you can set this up and you can get as complex or as simple as you’d like. Whatever works for your business.
Add live chat to your website today!
We hope that you enjoyed this episode of the Chat Marketing Train! Are you currently using live chat on your website?

REF: Mobile-monkey